SHARES

Waiting for slow websites to load took a serious toll on Joe.
Speeding up your website can have many benefits, from increased revenue to improved SEO performance. Read on for our free guide to why you should be thinking about site performance, and 5 tips to help you achieve a speed boost.
Increased Revenue
A slow site will hit you in the pocket. Don’t take our word for it. The big internet companies have spent millions in research on this, and have published some great numbers:
[ul style="balloon"]- Amazon found that every 100ms of delay reduced revenue by 1%. For a company as large as Amazon that can represent billions of dollars of lost revenue.
- Bing found that a 1 second delay in load time led to 2.8% drop in revenue. A 2 second delay saw revenue fall by 4.3%. Source
- Yahoo found that a reduction in page load of 400ms caused a 5-9% drop in traffic.
- Google published a study that showed when a slight delay was added to web searches – as little as just a tenth of a second – searchers used Google up to 0.6% less, and this behaviour continued for as long as 6 weeks after the delay itself was removed. This shows that users not only noticed the difference and altered their behaviour, but also that they continued to avoid the site for many weeks later.
- More dramatically, Google found in another experiment that increasing the number of search results on a page from 10 to 30 – and consequently increasing the load time of the page from 400ms to 900ms – led to 25% reduction in traffic. Source
- Google also found that the simple act of adding a shopping cart icon to results, which made the page 2% slower to load, also led to a 2% drop in searches per user. Source
Increased SEO Performance
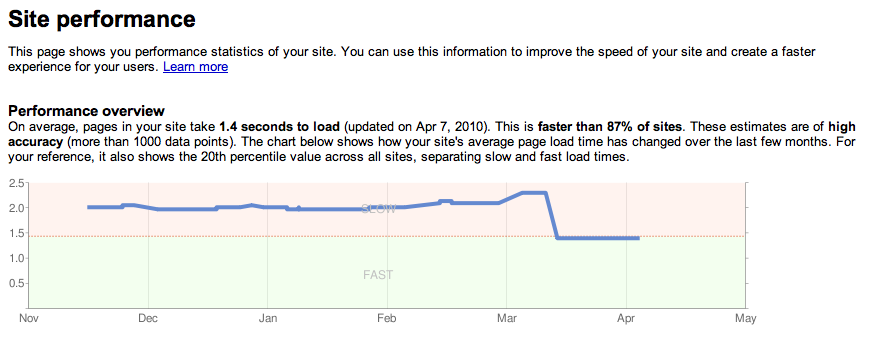
Google confirmed way back in April 2010 that they had begun to build website speed directly into their algorithm as a ranking factor.
[blockquote style="style2 rounded"]Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed — that’s why we’ve decided to take site speed into account in our search rankings.Amit Singhal & Matt Cutts[/blockquote]
It is of course hard to quantify exactly how much of a boost it will give to search rankings, but the very fact that Google have confirmed it is a ranking factor – and have encouraged website owners to do something about it – makes it a technique worth employing.
So unlike link building – which can potentially lead to getting you penalised – Google actually want you to make your site faster, and will reward you accordingly.
5 Website Performance Tips and Hacks to Speed Up your Website
So right now you should be fully convinced that speeding up your website is a fantastically good idea.
Here are ten easy to implement technical tips to help you speed up your website:
[span style="dropcap4"]1[/span] Turn On Compression
Servers generally default to using standard non-compressed delivery of files. So a massive and easy win can be achieved just by turning on compression.
If you have a sys-admin, just ask them to turn on compression. How you go about actually achieving this varies from OS to OS. On Windows servers/IIS it can be as simple as ticking a couple of checkboxes. In Apache you can get pretty far by installing a module such as mod_gzip or mod_deflate, and adding some code to your .htaccess file. If you want to get really kinky you can even install Google’s .
[span style="dropcap4"]2[/span] Compress / Reduce Image Size
Using this basic tip I have helped websites reduce their total page size from in the 1-2mb range down to 150k-200k.
There are loads of ways of doing this – whether automatically using a tool like Yahoo YSlow’s Smush.it – or manually in Photoshop. But don’t stop at Photoshop. Once you have cut your file down as far as you can, run it through an image compression tool and see what it comes back with.
[span style="dropcap4"]3[/span] Get Better Web Hosting (Dedicated / Cloud / CDN)
As demonstrated by the fact you can potentially help make your company millions of pounds more in revenue a year, your CEO won’t thank you for saving a few quid on web hosting.
Have shared hosting? Slap yourself. Then get out your credit card, and go find a dedicated server in a location close to your customers.
Have a dedicated server or five? Permit yourself a gentle pat on the back, but don’t get complacent. If you really want to take things to the next level you should start thinking about using cloud hosting or a good Content Delivery Network.
A CDN will store static copies of your static files all around the world – meaning that a user can download the files from the nearest server, rather than waiting for them to arrive
[span style="dropcap4"]4[/span] Running WordPress? Install W3 Total Cache and WP Clean Up
If you are using WordPress it is as easy as buttons to speed up your website.
First, install WP Clean Up. It is an excellent plugin that you can use to quickly delete all the detritus that accumulates with a WordPress installation over the years, including: post revisions, orphaned post/comment data and more. It does a far better job than all the other standard ‘Database optimiser’ plugins out there, which generally speaking don’t attempt to delete orphaned data. Using WP Clean Up I have been able to get bloated 60mb databases down to as low as 2-3mb.
W3 Total Cache is another plugin sent down from heaven to make our lives easier. Install, configure, and boom – say hello to pages that load up to 70% faster. Though the devil is in the detail. As with all these tips, make sure you test before and after, and the take time to find the best configuration. Used incorrectly, W3 Total Cache or any of the above tips could actually slow down your site. So make sure to test your website speed before and after.
[span style="dropcap4"]5[/span] Conduct a file audit / spring clean
Run a file audit using Firebug, Xenu/Screaming Frog or similar.
Do you really need 19 different offsite/third party JavaScript files? No? Remove as many as you can. Also check for files that redirect (3xx), no longer exist (4xx) or are very large (~100kb+).
Third party tracking/analytics software is a particular culprit here. Try looking for old tracking systems that aren’t even used by the teams that originally wanted them anymore. There’s always one.
Any file that is loaded from a server outside of the country, outside of your control, and more often than not isn’t even needed anymore – should be considered for removal unless it can justify itself somehow.
SHARES